
Todos nos hemos visto en algún momento con la necesidad de recorrer un objeto JSON en PHP.
Imaginar que tenemos una consulta a base de datos y lo que nos devuelve la función es un JSON.
Por ejemplo:
[
{"name":"Madrid","y":"58"},
{"name":"Granada","y":"21"},
{"name":"Segovia","y":"12"},
{"name":"La Rioja","y":"3"},
{"name":"Toledo","y":"3"}
]
Lo primero que tenemos que hacer para trabajar fácilmente con esta estructura en PHP es decodificar el JSON. Para ello usaremos la función json_decode(). El JSON lo tenemos en una variable, donde hemos recogido el resultado de nuestra función que accede a la base de datos.
$resultados = recuperaInfoDeLaBaseDeDatos(.....); esta función la tenéis que desarrollar vosotros.
Después de ejecutar la función, en nuestra variable $resultados tendríamos guardado el objeto JSON. Algo así sería:
$resultados = [{"name":"Madrid","y":"58"},{"name":"Granada","y":"21"},{"name":"Segovia","y":"12"},{"name":"La Rioja","y":"3"},{"name":"Toledo","y":"3"}]
Aplicamos la función json_decode() a nuestra variable $resultados.
$array = json_decode($resultados, true);
Esta función, según la documentación oficial de PHP, lo que hace es «Convierte un string codificado en JSON a una variable de PHP». Básicamente convierte un JSON en un objeto Array.
Y ahora lo que hacemos es recorrer la variable $array.
foreach ($array as $value) {
$cadena = "El nombre de la provincia es: '". $value['name'] ."', y su puntuación es: ". $value['y'] ."},";
print ($cadena);
}
El resultado sería:
El nombre de la provincia es: Madrid, y su puntuación es: 58
El nombre de la provincia es: Granada, y su puntuación es: 21
El nombre de la provincia es: Segovia, y su puntuación es: 12
El nombre de la provincia es: La Rioja, y su puntuación es: 3
El nombre de la provincia es: Toledo, y su puntuación es: 3
El código completo sería:
$resultados = recuperaInfoDeLaBaseDeDatos(.....);
$array = json_decode($resultados);
foreach ($array as $value) {
$cadena = "El nombre de la provincia es: '". $value['name'] ."', y su puntuación es: ". $value['y'] ."},";
print ($cadena);
}
Con esto nos hemos pegado todos los que trabajamos con PHP.
El problema viene dado por que la configuración del cotejamiento de los caracteres especiales como acentos, eñes y demás símbolos no es el mismo entre la base de datos (MySQL), el lenguaje de servidor (PHP) y el servidor (Apache).
El cotejamiento (esta palabra tan rara) indica qué tipo de codificación queremos usar para los valores de estos campos.
Busqué y busqué, probé y probé y al final me hice un pequeño esquema con lo que yo hago para solucionarlo.
Al crear la base de datos MySQL, asegúrate que los campos string y demás esten en utf8_spanish_ci y el cotejamiento de las tablas en utf_unicode_ci
ejemplo:
CREATE TABLE IF NOT EXISTS `table` (
`id` int(11) NOT NULL AUTO_INCREMENT,
`name` varchar(45) CHARACTER SET utf8 COLLATE utf8_spanish_ci NOT NULL,
`autotimestamp` timestamp NOT NULL DEFAULT CURRENT_TIMESTAMP,
PRIMARY KEY (`id`)
) ENGINE=InnoDB DEFAULT CHARSET=utf8 COLLATE=utf8_unicode_ci;
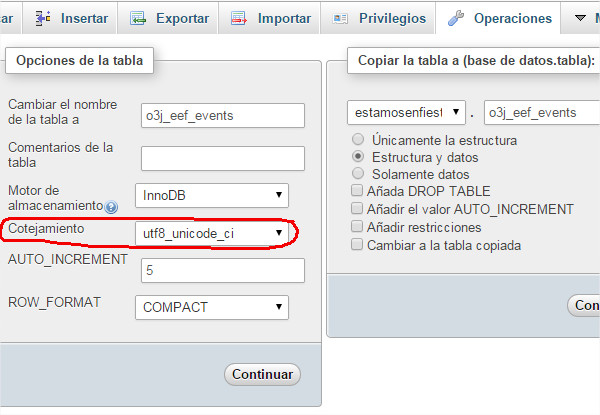
Si usas phpMyAdmin se puede modificar en el apartado «Operaciones» de la tabla.

En las páginas de nuestra web, también hay que indicar el conjunto de caracteres que queremos usar.
Coloca en el <head> de todos los archivos HTML:
<meta charset="UTF-8">
Y en los que únicamente llevan PHP (llamadas de AJAX, APIs, XML, …) colocar en la primera linea el siguiente código:
header("Content-Type: text/html;charset=utf-8");
Yo estoy usando MySQLi, así que te indico lo que yo hago
$mysqli = new mysqli($BD_SERVIDOR, $BD_USUARIO, $BD_PASSWORD, $BD_NOMBRE);
$mysqli->set_charset("utf8");
Pero si utilizas mysql_connect (aunque esta extensión fue declarada obsoleta en PHP 5.5.0 y eliminada en PHP 7.0.0.) debes incluir también mysql_set_charset, que te permite establecer el conjunto de caracteres del cliente.
$conn = mysql_connect($BD_SERVIDOR, $BD_USUARIO, $BD_PASSWORD);
mysql_set_charset("UTF8", $conn);
Tanto $BD_SERVIDOR, $BD_USUARIO, $BD_PASSWORD, $BD_NOMBRE son variables donde yo guardo la configuración de mi base de datos
Con esto he solucionado el engorroso problema de los acentos y las eñes, y me evito usar el htmlentities

Soy el responsable del departamento de Informática del Ayuntamiento del Real Sitio de San Ildefonso.
Mi cometido es mantener el parque informático y mantenimiento y desarrollo de todas las webs municipales.
La principal web es la Página oficial del Ayuntamiento del Real Sitio de San Ildefonso.
En esta web se refleja la información que se genera en el pueblo del Real Sitio de San Ildefonso (Segovia), ya sean noticias propias del ayuntamiento o información cultural
EL CMS usado es WordPress. También se usa PHP y jQuery para diversas funcionalidades que se han implementado fuera del CMS, y tambien se han programado plugins específicos para mostrar información relativa al Ayuntamiento del Real Sitio de San Ildefonso.
El tema que se usa es un tema propio, es decir, construido integramente para este proyecto.
Para el diseño se ha usado HTML5 y CCS3, además el diseño es adaptativo y se puede visualizar en ordenadores, tablets y móviles
Pero la web oficial del ayuntamiento no es la única . La lista de webs que desarrollo y mantengo se va incrementando poco a poco:
También diseño y desarrollo una intranet para uso interno de los trabajadores del Ayuntamiento

Estamos en fiestas es una aplicación para móviles, que permite llevar el programa de fiestas de los municipios a sus habitantes y visitantes, ofreciendo además una imagen innovadora acorde con el uso de las nuevas tecnologías.
Las nuevas aplicaciones móviles son potentes canales de comunicación con el ciudadano, el visitante y el turista, y también ayudan a dinamizar el comercio y el turismo de la ciudad.
Esta aplicación permite a los usuarios tener el horario, descripción e imágenes de los eventos en el móvil, que como todos sabemos, es un dispositivo que siempre va con nosotros pudiendo acceder en cualquier momento a la información y TOTALMENTE GRATIS PARA LOS USUARIOS.
Enlaces para descargar la aplicación:
También puedes escanear los códigos QR que se muestra a continuación dependiendo del sistema de tu dispositivo móvil.
Google Play |
App Store |
 |
 |

Este proyecto es el trabajo final del Master que realicé en CICE en 2014 sobre Desarrollo y Diseño de proyectos Web.
Es una página web de ámbito turístico-comercial, donde muestro información comercial (tiendas, centros comerciales, grandes almacenes…) de algunas zonas de Madrid. Una web para saber que tiendas hay en distintas zonas comerciales de Madrid.
En principio estas zonas son: Sol-Arenal-Mayor, Gran Vía, Fuencarral, Serrano-Goya. En resumen, será un listado de tiendas y está enfocada para los turistas que visitan Madrid.
Al estar enfocada al turista, se ha realizado un sistema de multilenguaje, que en principio está disponible en inglés y español, y donde el lenguaje por defecto es el inglés.
El desarrollo se ha hecho en J2ee (usando los frameworks Struts e Hibernate), Php, Mysql, Html5, Css3, Javascript, jQuery, Ajax y el CMS también es propio y desarrollado por mí.
Se implementan llamadas Ajax para recuperar la información de base de datos. Uno de los retos con los que me encontré fué precisamente como implementar las llamadas Ajax con el frameworks Struts. Cuando lo consigues parece fácil pero hasta que llega ese momento, te vuelves un poco loco.
Usé HTML5 y CSS3, y el diseño web es adaptativo, con lo cual se visualiza perfectamente en móviles y tablets, lo que facilita el uso de la web para el turista que se encuentra en la calle.
Si quieres ver el código lo puedes descargar de GitHub

Página de la Sociedad Castellarnau. Está online desde 2010. Url
La Sociedad Castellarnau, de la que soy miembro, me encargó la realización de su página web. En esta página web, se refleja las inquietudes, pensamientos y conocimientos de los miembros de este Sociedad. El nexo común de todos nosotros es el amor que tenemos por el entorno de La Granja, Valsaín y la Sierra del Guadarrama.
La tecnología usada en la primera versión fué Php, Mysql, Html, Css, Javascript y el CMS también era propio y desarrollado por mí.
La he renovado en octubre del 2016 y he usado como CMS WordPress, y como tecnologías de diseño y programación Php, Mysql, Html5, Css3, Javascript, jQuery, Ajax, adaptando el diseño para dispositivos móviles. Para algunas funcionalidades programé plugins propios para guardar información en la base de datos y después mostrarla en la web pública.

Url: http://www.galeriartesonado.es/
El diseño de la página ya estaba realizado, así que mi trabajo fué maquetar la página y programar el website usando tecnología PHP y Mysql como base de datos.
El CMS también es propio.
Está online desde 2011.

Página personal sobre mi pueblo, Real Sitio de San Ildefonso. Está online desde 2006 y ahora, en el 2016, llegó el momento de rejuvenecerla.
En esta web se refleja toda (o casi toda) la información referente al pueblo de La Granja de San Ildefonso (Segovia). Este es el pueblo donde nací y crecí, y mi única intención es dar a conocer mi pueblo y las noticias referidas a él, ya sea para el turista que quiera visitarnos como para el vecino que quiera conocer las actividades y noticias que se producen en La Granja
La tecnología usada en l aprimera versión fué Php, Mysql, Html, Css, Javascript, Ajax y el CMS también era propio y desarrollado por mí.
El CMS, al ser propio, le aporta a esta web las funcionalidades necesarias para mostrar la información tal como yo quiero, las cuales no venían reflejadas en los CMS más comunes usados en aquellos años en el desarrollo web (WordPress, Joomla, Drupal). Otro de los motivos para no usar un CMS fué que está web la estaba manteniendo yo mismo, con lo cual, no necesitaba un CMS que me facilite la publicación de nueva información.
Pero, al hacer la nueva versión, evalué las necesidades y decidí usar WordPress para ello.
La he renovado en octubre del 2016 y he usado como CMS WordPress, y como tecnologías de diseño y programación Php, Mysql, Html5, Css3, Javascript, jQuery, Ajax, adaptando el diseño para dispositivos móviles. Adapté un tema de wordpress y para algunas funcionalidades programé plugins propios para guardar información en la base de datos y después mostrarla en la web.